Drupal8では標準で「文章エリア編集用のエディタが公開画面のままで使えるクイック編集”Quick edit”」という機能が追加されました。
ただ、使ってみたいと思っても、今の段階ではアップデートの手間や拡張モジュールの追従の問題で、今すぐには使えそうもありません。
そこで、ここでは、Drupal7のままで”Quick edit”機能を搭載する方法を紹介します。
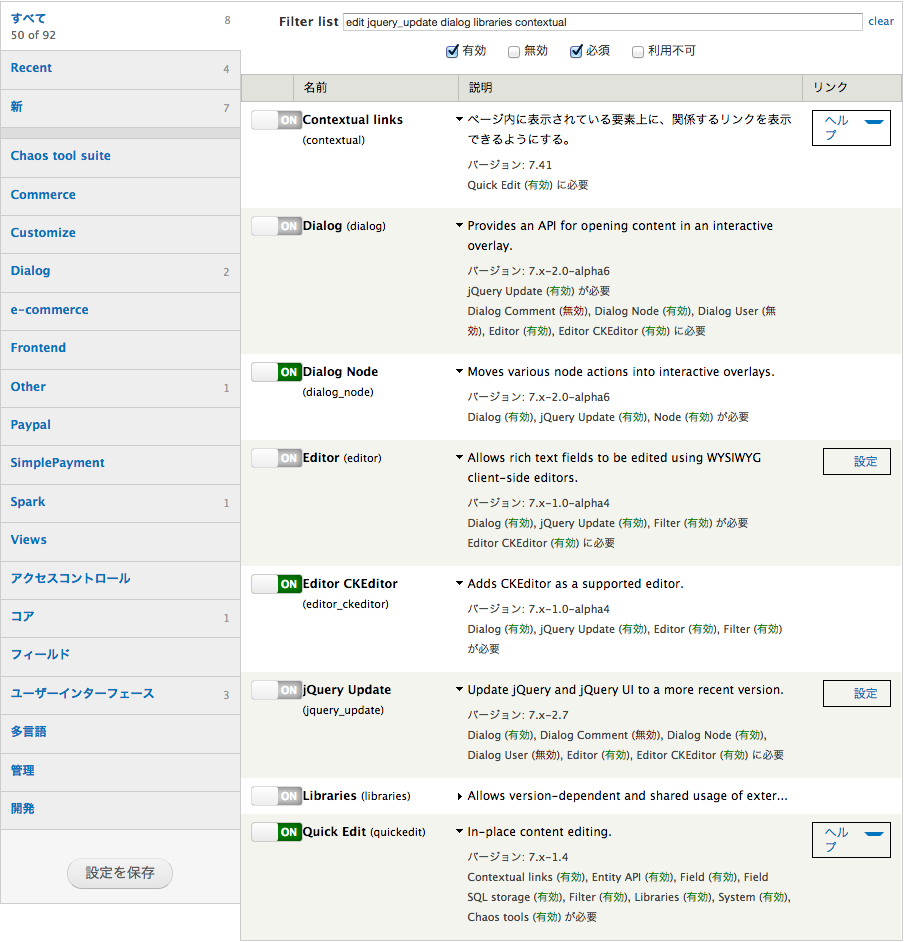
Quick editと関連モジュールをインストールする
管理 › モジュール

- 先立って以下のモジュールをダウンロード/展開します。
Quick edit, Contextual links, Dialog, Editor, jQuery Update, Libraries
※ 既に利用している場合はそのまま使えます。 - Quick editモジュールを有効にします。
※ 関連モジュールも一緒にインストールされます。
※ 2015年11月3日現在、Quick editは従来のDrupal7用高機能エディタ(CKEditorなど)では動作できないようです。JavaScriptエラーが出ます。
※ Quick editを実装するためには、高機能エディタとして、Editorモジュールを利用します。
※ Editorモジュール、Editor CKEditorモジュールはDrupal8からバックポートされたモジュールで、エディタ設定も簡素化されたりしています。
※ 多分、時期的な問題だと思いますが、いくらか不具合が残っているようです。
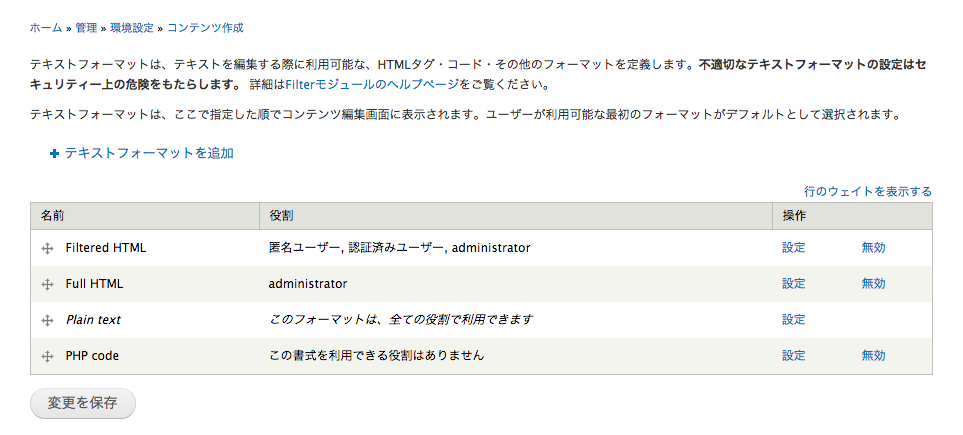
エディタを設定する
管理 › 環境設定 › テキストフォーマット

- Quick editの対象としたい書式の[編集]をクリックします。Full HTMLかFilterd HTMLになるかと思います。

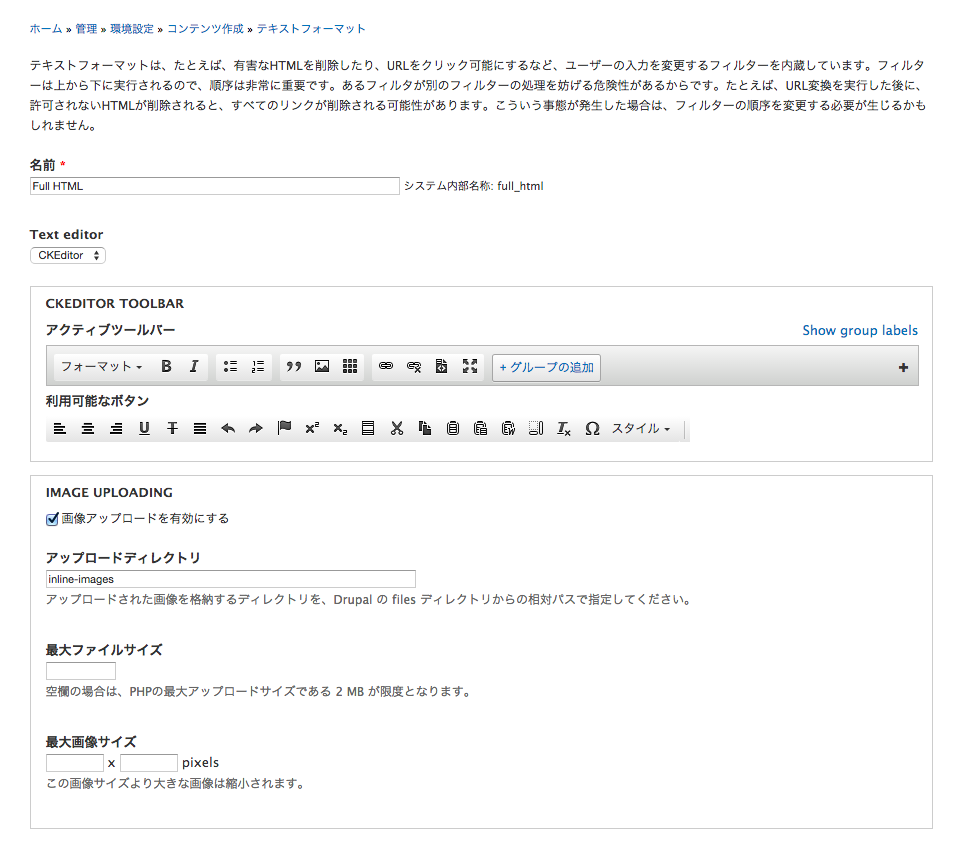
- エディタの設定は従来のCKEditorにくらべて随分と簡素化されています。
- Drupal8では高機能エディタ(CKEditor)が標準搭載になったので、カスタマイズはヘルパーモジュールに譲った形だろうと思います。
- バックポートされた”Editor”モジュールのインストールもライブラリなどが不要で、モジュールを有効化するだけ。という簡単さです。
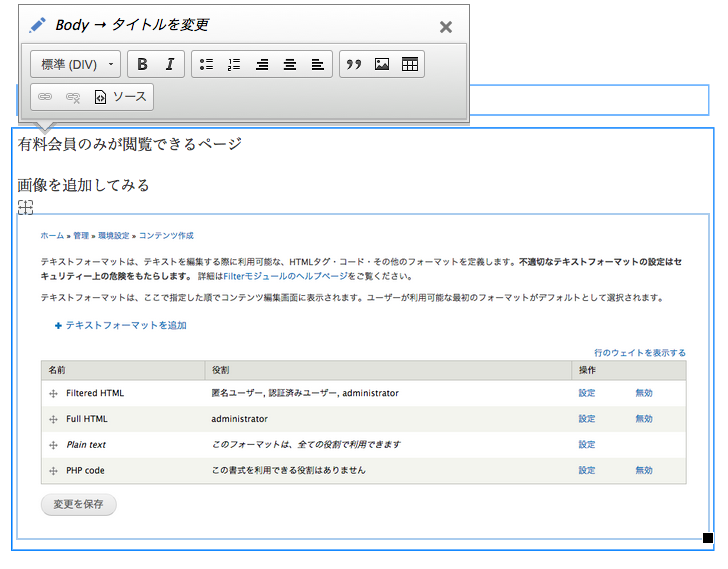
インストール&設定が完了すると、以下のような形でフロント画面でエディタが使えるようになります。

見積りカテゴリ:
